Периодически появляются новые тенденции, вроде флэт дизайна, которые пытаются похоронить использование градиентов. Но градиент — настолько полезный, многогранный и гибкий инструмент, что дизайнеры воскрешают его в новых проектах.
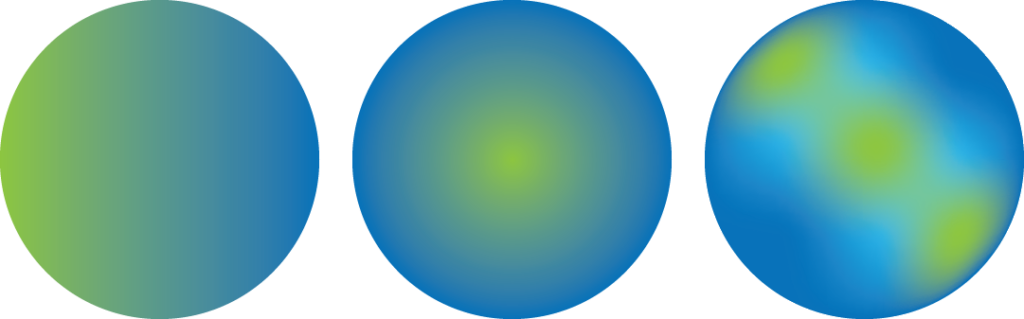
Градиент — это плавный переход из одного цвета в другой или в несколько сразу. В дизайне чаще других используются линейные (по прямой) и радиальные (от центра к краю) градиенты. Векторные редакторы, такие как Adobe Illustrator, помогают создавать более сложные конструкции — градиентные сетки.
Градиенты полезны и в печатном, и в видео-, и в UI дизайне — за счёт своей гибкости они достигают целей там, где плоского цвета недостаточно.

Что умеет градиент?
Привлечь внимание
Градиентный текст или фраза, выделенная градиентной плашкой, выглядят выразительнее, чем их однотонные аналоги. Кнопка, залитая градиентом привлекает больше внимания, чем плоская.
Показать динамику
Плоский цвет статичен, градиенту же дизайнер задаёт направление и интенсивность. За счёт этого, композиция, содержащая градиент, создаёт впечатление движения, динамики и выглядит живее.
Создать настроение
Правильно настроенный градиент помогает точнее передать настроение — тревогу или безмятежность, напряжение или спокойствие, счастье или злость. Грамотно подобранные цвета градиента способны транслировать ощущение тепла и холода для большей выразительности.
Добавить объём
Градиент способен имитировать переходы света и тени, придавая элементам плоской композиции выглядеть трёхмерными. Эффект тени, отбрасываемой объектом на плоскость фона, — также своеобразная разновидность градиента.